Looplex Knowledge Base
Footer
O tube footer tem como função inserir o rodapé no documento, podendo ser usado com texto ou com imagem no formato .png.
Formato:
footer("type", "content", "align", "width", "height")Parâmetros:
type: Parâmetro a página que o rodapé será usado, podendo ser
PRIMARY,FIRST_PAGEouEVEN_PAGE. PRIMARY usará o tube em todas páginas; FIRST_PAGE usará o tube apenas na primeira página; EVEN_PAGE usará o tube nas páginas pares. O tube usa o PRIMARY por padrão, assim, se o parâmetro não for usado as informações ainda apareceram em todas as páginas do documento;Nota: Como o EVEN_PAGE define as páginas pares, se não houver novo uso do footer com o PRIMARY, para definir as páginas ímpares, ou com o FIRST_PAGE, para a primeira página, apenas as páginas pares serão preenchidas com conteúdo no rodapé.
content: Parâmetro onde é inserido o texto ou o nome da imagem que o usuário deseja inserir ao rodapé. No caso da imagem o nome deve ser acompanhado da extensão .png, conforme exemplo:
"imagem.png";align (opcional): Parâmetro que determina o alinhamento da imagem no rodapé do documento, que pode ser:
"center"(centralizado),"left"(à esquerda) ou"right"(à direita);width (opcional): Parâmetro que determina a largura do texto ou da imagem inserida no rodapé, as unidades aceitas são:
cm,mm,in,px,pte%;heigh (opcional): Parâmetro que determina a altura do texto ou da imagem inserida no rodapé, as unidades aceitas são:
cm,mm,in,px,pte%.
Retorno:
O retorno do tube footer retorna ao usuário um documento cujo rodapé é um texto ou imagem.
Exemplo:
Dica: O tube footer pode ser utilizado em diversas partes do template, no entanto, adotamos como uma boa prática sua utilização no head ou no foot por uma questão de organização do template.
Exemplo 01: Uso com texto
No exemplo abaixo usamos um texto prédefinido no parâmetro "content", com o alinhamento centralizado.
foot { operations { footer("LOOPLEX | Transformação Digital de Conteúdo Jurídico", "center") }}Retorno:

Exemplo 02: Uso com imagem
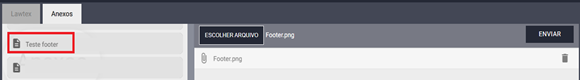
No exemplo abaixo é possível notar que após definidos os parâmetros desejados pelo usuário, basta fazer o upload do template no sistema e em seguida o upload da imagem no formato .png. Importante destacar que o nome da imagem descrito no parâmetro "content", deve ser o mesmo da imagem que será inserida pelo usuário no documento. Segue o passo a passo da utilização do tube:
head { title = null operations { footer("Footer.png", "left", "50mm", "50mm") }}Realizado o upload do template na plataforma, clique na aba "Anexos" e selecione o template o qual será aplicado o tube footer. Em seguida clique em "escolher arquivo", selecione a imagem desejada (formato .png) e depois clique em enviar. A imagem será carregada automaticamente e printada no rodapé do documento, conforme segue demonstrado:

Retorno:
